lightningからcocoonにテーマを変えて、いろいろなところが崩れています。その一つが画像。
画像が出なくなったものもありますが、センタリングしていたものが全て左側になっています。
また、画像に縁取りが付いています。
cocoonのスキンをやめた理由のひとつ
cocoonに変えてから、会社のブログでスキンを使っていたのですが、やめた理由の一つは
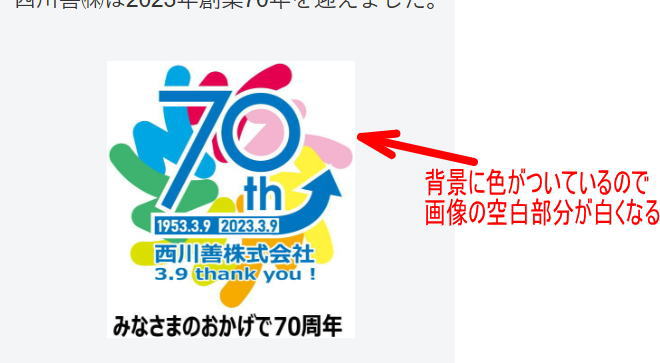
私のいいと思ったスキンには背景がうっすらとついているのです。
見栄えはいいのですが、画像の部分が白くなって(わかりますか?)

気にしなければいいのですが、気になりだすと気になる(>_<)
それで、スキンを外すと背景が白になりました。
(背景色のないスキンもあるのですが、会社のとなるとデザインの気に入るのがありませんでした。こちらのブログ「ニコニコばばあ」は「てがきノート(ホワイトバナナ)」を使っています。
個人のブログの場合は可愛くていいのですが…)
背景色がなくなると、画像の縁取りが気になる
lightningで作ったときはなかった画像の縁取りがついて、これまた気になりだしたら止まらない

画像の縁取りをどこかで消せないかと探して見つけました
見つけました、見つけました。
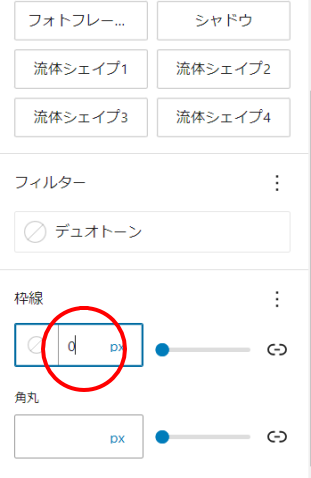
これですね。
右側のこの丸の半分白黒のマークをポチリ(地図記号にありそうなマーク。…だけどなかった)

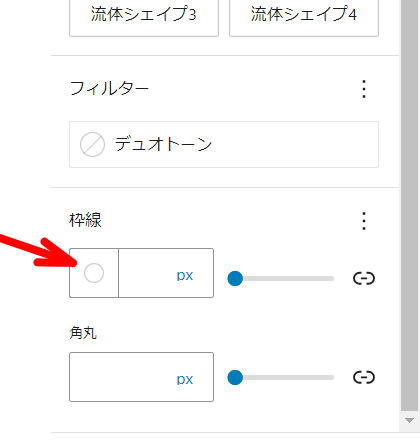
その下の方をスクロールして「枠線」にある「〇」をクリックします

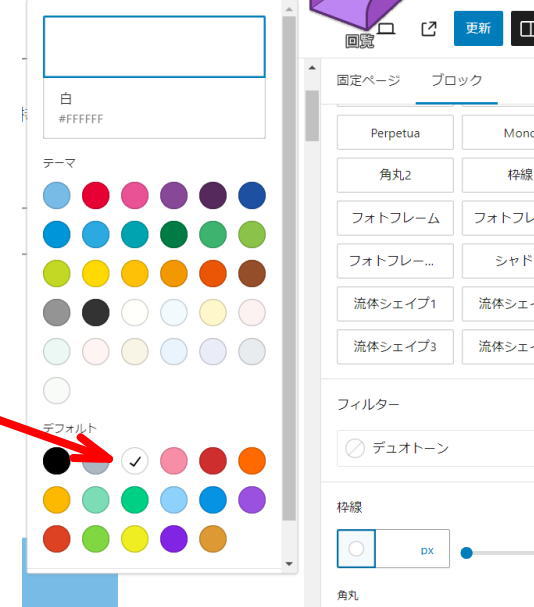
色を選べるので「白」を選びます。

この方法が正しいのかわかりませんが消えました。

ちなみに、このブログの画像は「枠線」のところの「〇」の横の「px]に「1」を入れてあえて枠線をつけています。
すべての画像に枠線が付いているので気の遠くなる作業が続きます・・・・
≪訂正≫
色を白に変えなくても、pxの部分を「0」にすれば消えました。

結局はこちらの設定でした!
せっせ!せっせと画像の縁取りを消していましたが、

こんなところに!
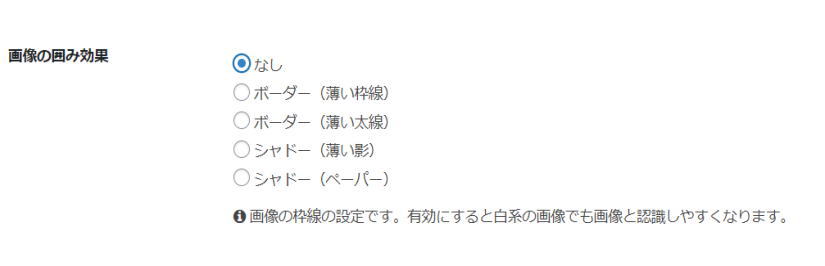
「cocoon設定」→「画像」のところに「画像の囲み効果」ってものが!
「ボーダー(薄い枠線)」になっていました。
さっそく、「なし」に!

すべて囲みなしになりました。
なんと!これでしたか!

当ページの管理人「ニコニコばばあ」です。
西川善にしかわぜん株式会社の社長(kanさん)の妻です。会社では経理とWEBを担当しています。
60代後半で西川善㈱のホームページを作ることになり日々奮闘中です。
若者では簡単にできることがなかなか悪戦苦闘!
西川善にしかわぜん(株)のホームページは商品紹介。
それに対してこちらのブログでは日々の会社のことや、商品の実験やお客様のご意見など。また会社と関係のないたわいのない話なども載せています。ホームページを作るにあたって苦労したお話なども愚痴っています。とにかく自由に「ひとりごと」をつぶやいています。
西川善株式会社
https://www.nishikawazen.co.jp
〒920-0848 石川県金沢市京町23番1号
TEL 076-251-2111 FAX 076-251-1259




















